Using Jekyll as a Content Management System
Starting out with Jekyll seemed intimidating - I’d be working in a text editor and running code from the command line - but it doesn’t get much more difficult than that.
Jekyll utilizes Liquid templating to convert Markdown files into functioning HTML. While Jekyll doesn’t inherently work as a content management system (CMS), hosting through GitHub means that files can be edited through GitHub or using a text editor such as Sublime. When working with several files at a time, I found it easier to work within the text editor.
Each post is first written as a Markdown file (.md), but when built, Jekyll runs the posts through the specified templates and outputs static HTML files. The secret sauce? A YAML front matter block at the very beginning of the file containing predefined and custom variables. These variable guide Jekyll to output files generated from layouts from _layouts, as well as code blocks from _includes.
Each blog post contains a block of front matter.
By default, Jekyll is ideal for a blog with a single feed since all built pages end up as posts in _posts. However, Spantree posts both articles and videos so we wanted two different categories: one for the blog, and one for the vlog.
 All of the posts are initially created in one file.
All of the posts are initially created in one file.
All of the posts are initially created in one file.
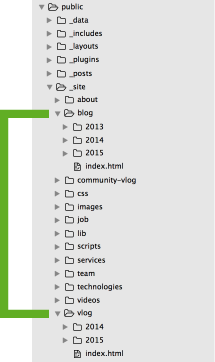
One way of approaching this issue was creating a new directory so that there were two _posts categories, each nested such as blog/_posts and videos/_posts. This seemed to add an extra layer of complexity when trying to refer to posts for creating top 5 lists, or maybe my Liquid syntax was off.
 Posts are sorted into the right feeds when the sites are built.
Posts are sorted into the right feeds when the sites are built.
Posts are sorted into the correct feeds when the sites are built.
Elsewhere in the site, it was simple enough to clone the existing blog page and rename everything to vlog. Wherever there used to be a Liquid reference to site.posts to mean all blog posts, sites.categories.blog or sites.categories.vlog was substituted as necessary.
If Spantree decides to add another section of posts to the site, there’s no hitches in the workflow for anyone creating a post. Just drop in a category tag on your post and run jekyll serve to rebuild the site. All set!
