Celebrate Halloween with React Final Form
As a dedicated fan of costume parties, I started the countdown to Halloween a long time ago. This year a group of friends and I will be dressing up as different characters Meryl Streep has played in her career. The winner of the costume party gets a (fake) Oscar!
 Meryl Streep in disguise
Meryl Streep in disguise
Like any good technologist, I decided to come up with a form to help us organize the costume party. We want to plan our costumes in advance, and ensure that we don’t all dress up as the same Meryl. It would be super awkward if there were three Florence Foster Jenkins and two Donna Sheridans.
Super awkward.
I decided to write the form with React-Final-Form, which we’ve successfully used with clients at Spantree. React-Final-Form is an excellent fit for a single page application, because it will re-render only the components that need to be updated when the form’s state changes. Additionally, React-Final-Form has extensive documentation that makes it approachable for many different levels of developers. In this blog, I’ll be writing for someone who has limited experience with React, and is also new to React Final Form.
Leveraging React Final Form to Meet Clients' Needs
I'd been a believer in React Final Form long before we entered the season of candy corn and pumpkins. Two of my favorite features of React Final Form, validators and conditionals, proved invaluable for a past client project.
First, we needed to register new users and gather their name, email address, phone number and mailing address. In order to ensure that users entered their email in the correct format, we added validators to require that users entered emails containing an @ sign and ended in .com, .net, or another domain ending.
Next, we created a form to allow users to select vendor information from the US or Canada. If a user selected the US, we showed them address fields requesting zip code and state. If a user selected Canada, we showed them address fields requesting postal code and province. Conditionals are a perfect fit for such a client use case.
Let's Get the Costume Party Started with Validators
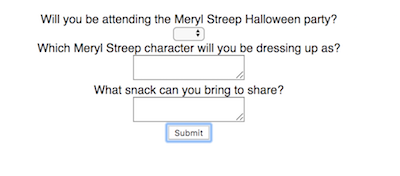
Let’s look at the first version of the form.
 Initial Form
Initial Form
Not bad, not bad. If you want to view the form source code, you can play with it here.

The form gathers all the necessary information, however, potential Meryls can submit the form with blanks. We can require users to fill out certain fields by adding validators.
Validators will confirm that the information is valid by evaluating the target field's content before submitting the form event. Once we make a Field component, we can use the validator for both the attending and the merylCharacter elements.
The validator returns "Required" when no value is present, so that the error field to the right of the input field will display "Required." To see this in action, check out another code sandbox.

We can see the validators in action when we make our Fields.
Hold up, though! Do I really want to require someone to fill out the Meryl character field? What if they RSVP that they can't make the party? On the other hand, I do need to require the field for party attendees, to avoid the aforementioned duplicate Meryl problem.
 Not My Final Form
Not My Final Form
Let's Keep the Party Going with Conditionals
In order to display the character field only for party attendees, I will use React Final Form's Conditionals feature. Conditionals allow us to display certain fields depending on the response to other fields in the same form. For this case, I will only display the character field for people who answer "yes" to the attending question.
Here is the code for CostumeCondition.js
I will now wrap the merylCharacter field in the CostumeCondition
Delightful! Here's the code sandbox for this latest draft of the form.

Now, let's have someone try to fill out the form.
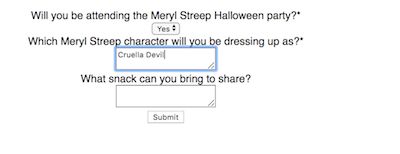
 Glenn Close Mistake
Glenn Close Mistake
Oh, no! One of our Halloween revelers, perhaps a less experienced Meryl Streep fan, has mistaken Glenn Close's Cruella Devil role in the 101 Dalmatians for a Meryl Streep performance.
 Glenn Close, but no cigar!
Glenn Close, but no cigar!
Bobbing for Apples with Multiple Validators
I could avoid this possibility by introducing a select bar that creates a dropdown of all Meryl Streep roles. However, this is also a good chance to demonstrate the functionality of multiple validators.
I'll start by creating a json file that includes all of Meryl Streep's roles.
Here's a snippet of the json file. As you can see, she is quite prolific!
loadingNext, I'll import the json into our validators file, and create the below validator.
loadingExcellent! However, I still want to include the required validator. Check out the below function that makes it possible to incorporate more than one validator.
Here's the code sandbox for a form that uses multiple validators.

Below is an in-line snippet that shows the code using multiple validators.
loadingAnd the costume party winner is.... our final form!
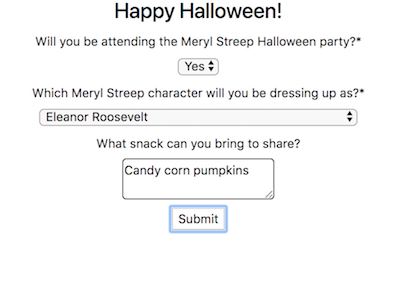
The final form replaces the character text field with a select field, so that party-goers can select roles without worrying about potential typos. Here's an image of the final form.
 Eleanor Roosevelt Final Form
Eleanor Roosevelt Final Form
With the help of React Final Form, I made a form that will keep the whole party organized. I realize this was a light-hearted example, but React Final Form is similarly helpful for working with clients. Validators can ensure that new users signing up for apps submit required contact information, such as email or phone number, in the correct format. If you'd like to learn more about our capabilities for working on front-end projects, drop us a line at info@spantree.net! We'll be sure to deliver an Oscar-worthy performance.
